 Tutorial ini bertujuan untuk memudahkan rekan blogger dalam melakukan editing template pada Blogspot. Sebagian besar pekerjaan yang dilakukan dalam menata template sebuah blog adalah melakukan memodifikasi Style / CSS. CSS sangat erat hubungannya dengan penamaan ID, Class dan juga Tag HTML. Dengan hanya mendefenisikan CSS dengan nama ID, Class ataupun tag HTML, maka CSS akan berhasil diterapkan.
Tutorial ini bertujuan untuk memudahkan rekan blogger dalam melakukan editing template pada Blogspot. Sebagian besar pekerjaan yang dilakukan dalam menata template sebuah blog adalah melakukan memodifikasi Style / CSS. CSS sangat erat hubungannya dengan penamaan ID, Class dan juga Tag HTML. Dengan hanya mendefenisikan CSS dengan nama ID, Class ataupun tag HTML, maka CSS akan berhasil diterapkan.Pada blogspot, setiap Widget secara khusus telah diberikan Nama ID. Jadi dalam menerapkan CSS dengan blogspot dapat dilakukan dengan mudah. Misalnya kita akan menerapkan style khusus untuk widget tertentu.
Nah bagaimana cara mudah melihat ID Widget pada Blogspot ?
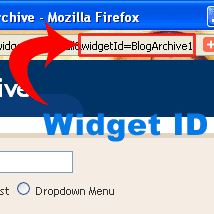
Caranya sangat mudah, silahkan masuk kedalam mode perancangan / design blog anda. Lalu klik lah salah satu widget yang sudah terpasang. Lalu muncul popup halaman widget yang akan diedit. Klik mode full screen untuk melihat urlnya.
Tulisan dalam kotak merah pada gambar diatas merupakan Widget ID-nya.
Contoh Penerapannya :#Widget ID .widget-content{
height:200px;
width:auto;
overflow:auto;
}Hasilnya diterapkan menjadi :#BlogArchive1 .widget-content{
height:200px;
width:auto;
overflow:auto;
}Sumber : Cara Mudah Melihat ID Widget pada Blogspot









0 comments:
Post a Comment